브라우저는 스크립트 문제로 에러가 발생해도 직접 보여주지 않는다 -> 개발자 도구로 확인할 수 있다.
(사실 요새는 리액트로 개발하면 좀만 문제 있어도 냅다 화면 전체에 에러 띄워서 좋당)
Chrome, Firefox, Edge 등
windows - F12
mac - Cmd+Opt+J 아니면 fn+F12
bug.html

이런 식으로 에러 메세지가 뜨는 걸 볼 수 있다.
커맨드 라인(command line/ 파란 색 화살표 잇는 곳)에 js 명령어(command)를 입력할 수 있다.
보통 한 줄 짜리 명령어를 치고 Enter를 누르지만 여러 줄을 치고 싶다면 Shift+Enter를 누르면 된다
Safari
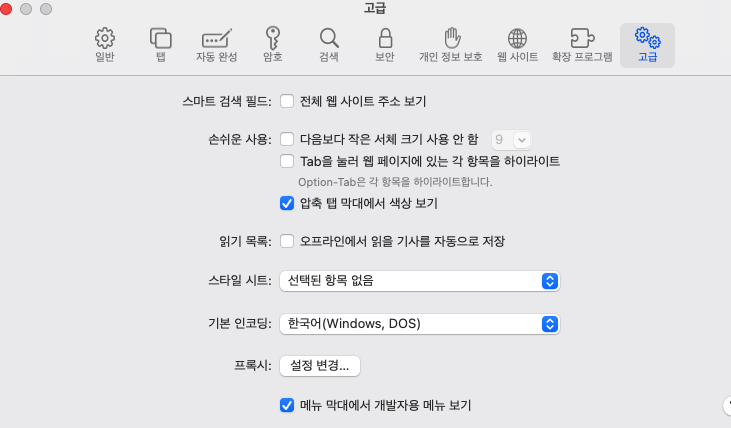
맥 전용 브라우저인 사파리에서 개발자 도구를 사용하려면 개발자 메뉴를 활성화 해줘야 함

이케 환경설정에 마지막 부분에 보면 메뉴 막대에서 개발자용 메뉴 보기
이걸 체크 해주면 된다!
확인해보니 Chrome에선 Cmd+Opt+J, fn+F12, Cmd+Opt+C 다 되고 Safari에선 Cmd+Opt+C만 된다(신기)