[모던 JavaScript] 코어 자바스크립트 - 자바스크립트 기본 - 4. 변수와 상수
- -
자바스크립트는 대부분 사용자나 서버로부터 입력받은 정보를 처리하는 방식으로 동작한다.
변수는 이러한 정보를 저장하는 용도로 사용된다.
변수(variable)
- 데이터를 저장할 때 쓰이는 '이름이 붙은 저장소'
- js에선 let 키워드를 사용해 변수를 생성한다.
let messagemessage 라는 이름의 변수를 생성(선언)했다.
let message
message = 'Hello'할당 연산자 = 을 사용해 변수 안에 데이터를 저장
문자열이 변수와 연결된 메모리 영역에 저장되었기 때문에,
변수명을 이용해 문자열에 접근할 수 있게 되었다.
let msg
msg = 'Hello'
alert(msg)변수에 저장된 값을 보여준다.
한 줄에 작성도 가능하다.
let msg = 'Hello'
alert(msg) // 결과는 Hello로 출력된다.
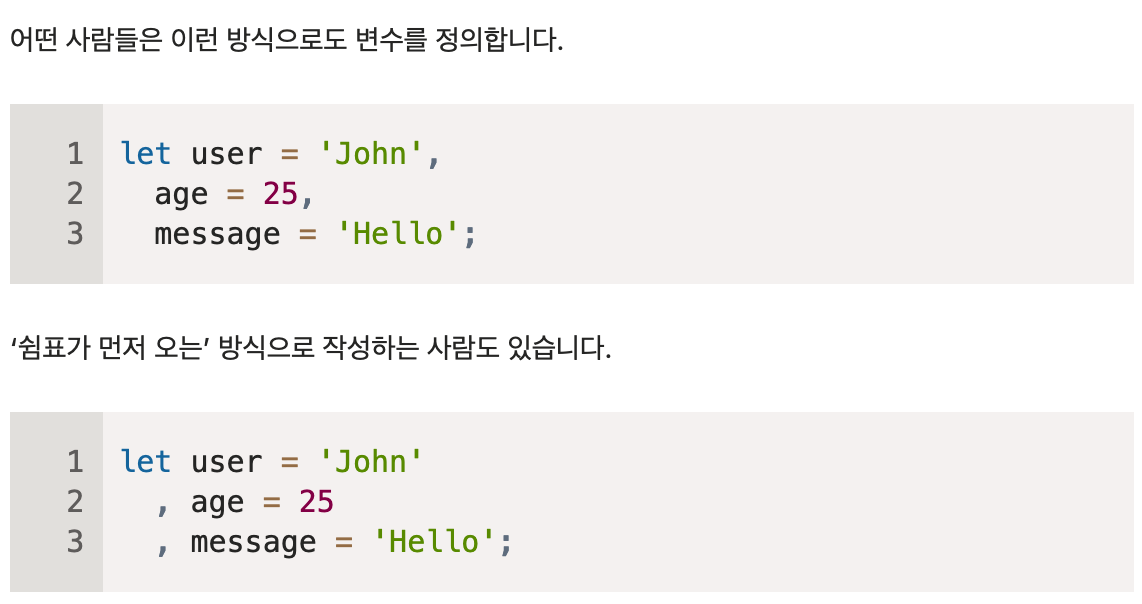
한 줄에 여러 변수를 선언하는 것도 가능하다.
let user = 'Asha', age = 25, msg = 'Hello World'코드는 짧아지지만 권장하지 않는다. (실제로 일할 때 이렇게 안 쓴다. 알고리즘 풀 때나 가끔 썼다.)
가독성을 위해 한 줄에 하나의 변수만 작성해주면 좋다.
코드는 길어지지만 읽기엔 편해진다.
let user = 'Asha'
let age = 25
let msg = 'Hello'
이런 방식들도 있지만... 이 방식들에 기술적인 차이는 없다. 단지 본인의 취향과 모두의 암묵적 약속일 뿐!
*let 대신 var
만들어진지 오래된 스크립트에서 let 대신 var를 쓰기도 한다.
var msg = 'Hello'var는 let과 비슷하게 동작한다. var도 let처럼 변수를 선언하는데 쓴다.
하지만 var는 오래된 방식이다.
let과 var의 차이는 나중에 나온다! 지금 중요한 건 let을 쓰면 된다는 것
현실 속의 비유
변수를 쉽게 이해하는 방법

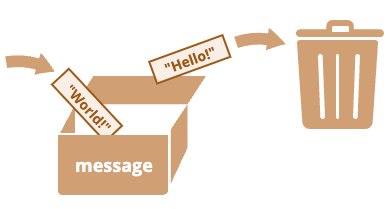
상자 안에 데이터를 저장하는데 상자에 message 라는 이름표가 붙어있다.
message라는 이름표가 붙은 상자 안에 Hello를 넣는 것이라고 생각할 수 있다.
상자 안에는 어떤 것이든 넣을 수도 있고, 원하는 만큼 값을 변경할 수도 있다.
let message = 'Hello'
// 이대로 console.log(message)를 하면 Hello가 출력된다.
message = 'World'
console.log(message)
// 뭐가 출력될까요?
값이 변경되면 이전 데이터는 변수에서 제거된다.
변수 두 개를 선언하고 한 변수의 데이터를 다른 변수에 복사할 수도 있다.
let hello = 'Hello'
let message
message = hello
console.log(hello)
console.log(message)
// 같은 값이 출력된다.
*변수를 두 번 선언하면 에러가 난다.
꼭 한 번만 선언해야 한다. 같은 변수를 여러 번 선언할 수 없다.
let msg = 'Hello'
let msg = 'World'
// SyntaxError: 'message' has already been declared선언은 한 번만! 선언한 변수를 참조할 때는 let없이 변수명만 사용해서 참조한다.
**함수형 언어
함수형(functional) 프로그래밍 언어는 변숫값 변경을 금지한다. 스칼라(Scala)와 얼랭(Erlang)은 대표적인 함수형 언어다.
이런 언어에서는 '상자' 속에 값이 저장되면 그 값을 영원히 유지한다.
다른 값을 저장하고 싶다면 새로운 변수를 선언해야만 한다.
이전 변수를 재사용할 수 없다.
처음 봤을 땐 어색하지만 함수형 언어는 중대한 개발에 적합하다.
이런 제약이 장점으로 작용하는 병렬 계산(parallel computation)고ㅏ 같은 영역도 있다.
당장 사용할 계획이 없어도 이런 언어를 공부하는 것은 시야를 넓히는 데 도움이 되므로 익혀두면 좋다.
변수 명명 규칙
자바스크립트의 변수 명명 시 두 가지 제약 사항
1. 변수명에는 오직 문자와 숫자, 기호 $과 _만 들어갈 수 있다.
2. 숫자는 첫 글자가 될 수 없다.
여러 단어를 조합해 변수명을 만들 때는 카멜 표기법(camelCase) 이 흔히 사용된다.
카멜케이스는 첫 단어를 제외한 각 단어들의 첫 글자를 대문자로 작성한다.
달러 기호 $와 언더바 _는 변수 명에 사용해도 특별한 의미를 지니지 않는다.
> 가능한 예시
let myNameIsAsha
let test123
// $와 _를 사용한 변수명
let $ = 'Hello'
let _ = 'World'
console.log($+" "+_) // Hello World
> 불가능한 예시
let 1isMyName // 변수명은 숫자로 시작할 수 없다.
let my-name // 하이픈(-)은 변수명에 올 수 없다.
* 당연하지만 대•소문자를 구별한다.
apple 과 Apple은 서로 다른 변수다.
** 비 라틴계 언어도 변수명에 사용할 수 있다. (권장하진 않음)
키릴 문자, 상형 문자도 변수명에 사용할 수 있다. 모든 언어를 사용할 수 있다.
let имя = '...';
let 我 = '...';기술적인 에러는 없고 변수명도 유효하지만
변수명에는 영어를 사용하는 것이 국제적 관습이므로 변수명은 영어로!
*예약어
예약어(reserved name) 목록에 있는 단어들은 변수명으로 사용할 수 없다.
-이미 자바스크립트 내부에서 사용하고 있기 때문에!
예약어 예시: let, class, return, function
let let = 5
let return = 5
let const = 5위에 것들은 다 에러가 난다!
*use strict 없이 할당하기
변수는 대게 정의 되어 있어야 사용할 수 있다.
하지만 예전엔 let 없이도 값을 할당해 변수를 생성하는 것이 가능했다.
use strict를 쓰지 않으면 과거 스크립트와의 호환성을 유지할 수 있기 때문에 여전히 예전 방식을 사용할 수 있다.
// 참고: 이 예제에는 'use strict'가 없다.
num = 5 // let num으로 변수를 정의하지 않고 단순 할당만으로도 변수가 생성된다.
console.log(num) // 5이렇게 변수를 생성하는 것은 나쁜 관습이다. 엄격 모드에서 에러를 발생시킨다.
"use strict";
num = 5; // error: num is not defined
상수
변화하지 않는 변수를 선언할 땐, let 대신 const를 사용한다.
const birthday = '1997.12.08"const로 선언한 변수를 상수(constant) 라고 부른다.
상수는 재할당할 수 없으므로 상수를 변경하려 하면 에러가 난다.
const birthday = '19971208'
birthday = '20001208' // error, can't reassign the constant!변수값이 절대 변경되지 않으리라 확신하면
값이 변경되는 것을 방지하면서 다른 개발자들에게 이 변수는 상수라는 것을 알리기 위해 const를 사용해 변수를 선언하세요!
대문자 상수
기억하기 힘든 값을 변수에 할당해 사용하는 것은 널리 사용되는 것이 관습이다.
이런 상수는 대문자와 밑줄로 구성된 이름을 사용한다.
예시 > 16진수 컬러 코드
const COLOR_RED = "#F00";
const COLOR_GREEN = "#0F0";
const COLOR_BLUE = "#00F";
const COLOR_ORANGE = "#FF7F00";
// 색상을 고르고 싶을 때 별칭을 사용할 수 있게 되었습니다.
let color = COLOR_ORANGE;
alert(color); // #FF7F00대문자 상수의 장점
- COLOR_ORANGE가 "#FF7F00" 보다 기억하기 쉽다.
- COLOR_ORANGE가 "#FF7F00" 보다 오타 확률이 적다.
- COLOR_ORANGE가 "#FF7F00" 보다 더 유의미하다. (가독성이 증가한다.)
언제 일반적인 방식으로 상수를 명명하고 언제 대문자를 사용할까?
상수 > 값이 절대 변하지 않는다
대문자 상수 : 16진수 컬러 코드처럼 미리 알고 있는 값(하드 코딩한 값)
일반적인 상수 : 런타임 과정에서 계산되지만 최초 할당 이후 값이 변하지 않는 상수
const pageLoadTime = /* 웹페이지를 로드하는데 걸린 시간 */;pageLoadTime은 페이지 로딩 전에는 값이 정해지지 않고 할당한 후에 값이 변할 일이 없다.
이런 경우 일반적인 상수 사용!
바람직한 변수명
변수에 관한 매우매우 중요한 사실 중 하나
변수명은 간결하고 명확해야 한다. (변수가 담고 있는 것이 무엇인지 잘 설명해야한다.)
변수명을 짓는 것이 프로그래밍에서 가장 중요하고 복잡한 기술 중 하나이다. (?)
변수명만 슬쩍 봐도 초보의 코드인지 노련한 고수의 코드인지 알 수 있다고 한다. (?)
실제 프로젝트에선 맨 처음부터 독립적인 새로운 코드를 작성하기 보다
기존 코드의 틀을 변경하고 확장하는데 대부분의 시간을 보낸다.
작성했던 코드를 후에 봤을 때, 알맞은 변수명이 적혀 있으면 더 쉽게 찾고 알 수 있다.
> 변수가 올바른 이름을 가졌을 때!
실제로 일하면서 변수명을 직관적이면서도 짧게 쓰는 노력을 항상 하고 있다.
몇 가지 참고하면 좋을 만한 변수명 규칙
- userName 이나 shoppingCart 처럼 사람이 읽을 수 있는 이름
- 무엇을 하고 있는지 명확하게 모르는 경우 외에는 줄임말이나 a, b, c 같이 짧은 이름은 피하기
- 최대한 서술적이면서도 간결하게
-- data나 value는 나쁜 이름의 예시이다. 아무것도 설명해주지 않고 있다.
코드 문맥상 변수가 가리키는 데이터나 값이 아주 명확할 때만 이런 이름을 사용할 것
- 자신만의 규칙이나 소속된 팀의 규칙을 따르기
-- 사이트 방문객을 user 라고 부르기로 했다면 이와 관련된 변수를
currentVisitor나 newManInTown이 아닌 currentUser나 newUser로 명명하기
간단해 보이지만 실제로 프로젝트 할 때는 그리 간단하지 않다.
* 재사용 아니면 새로 만들기???
개발자 중에는 새로 변수를 선언하기 보다 기존 변수 재사용을 선호하는 게으른 사람들이 있다.
재사용된 변수는 과거에 붙여진 스티커를 떼지 않은 채 물건만 바뀐 상자다.
상자 안에 무엇이 있는가?, 내용물에 대한 정보를 알고 있는 사람은 누구인가?
>이걸 알기 위해선 상자에 가까이가서 확인해야 한다.
변수를 재사용하면 선언에 쏟는 노력은 줄일 수 있겠지만 디버깅에 열 배는 더 많은 시간을 쏟아야 한다.
변수를 추가하는 것은 악습이 아닌 좋은 습관이다.
모던 자바스크립트 압축기(minifier)와 브라우저는 코드 최적화를 잘해준다.
변수를 추가한다고 성능 이슈가 생기진 않는다.
값이 다른 경우, 다르게 변수를 선언하면 코드 최적화에 도움이 될 수 있다.
요약 정리
var, let, const 를 사용해 변수를 선언할 수 있다.
선언된 변수에 데이터를 저장할 수 있다.
let - 모던한 변수 선언 키워드
var - 오래된 변수 선언 키워드/ 잘 사용하지 않는다.
const - let과 비슷하지만 변수의 값을 변경할 수 없다.
변수명은 변수가 무엇을 담고 있는지 알기 쉽게 지어야 한다.
'Study > JavaScript' 카테고리의 다른 글
| [모던 JavaScript] 코어 자바스크립트 - 자바스크립트 기본 - 6. alert, prompt, confirm을 이용한 상호작용 (0) | 2023.03.15 |
|---|---|
| [모던 JavaScript] 코어 자바스크립트 - 자바스크립트 기본 - 5. 자료형 (0) | 2023.03.08 |
| [모던 JavaScript] 코어 자바스크립트 - 자바스크립트 기본 - 3. 엄격 모드 (0) | 2023.01.06 |
| [모던 JavaScript] 코어 자바스크립트 - 자바스크립트 기본 - 2. 코드 구조 (0) | 2022.11.17 |
| [모던 JavaScript] 코어 자바스크립트 - 자바스크립트 기본 - 1. Hello, world! (0) | 2022.11.16 |
소중한 공감 감사합니다.