시계 만들기
setInterval과 setTimeout 개념

Date object로 시계 구현!

시계 만들기
getClock으로 바로 실행해서 현재 시간 나타내준 다음
setInterval로 1초마다 시간 업데이트!
시간의 한 자리수가 1이 아니라 01이 나오게 고쳐보기

padStart를 쓰면 첫 번째는 지정 글자수, 두 번째는 빈칸에 채워 넣을 문자

랜덤 명언 보여주기

꼭 array로!! 안에는 object로 key와 value를 넣어줌

명언은 위로 화자는 아래로 가야되니까 각각 qeurySelector로 지정해주고

Math.random() 메서드로 무작위로 보여줄 거!
Math.floor를 사용해서 내림 해줄거

이렇게

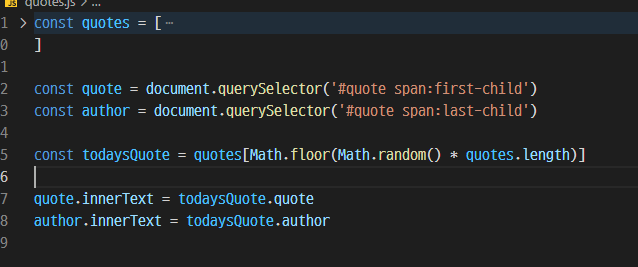
최종적으로 이렇게 쓰면 완성!
quote와 author에 각각 명언과 작가 querySelector로 잡아주고
todaysQuote에 quotes 안에서 random으로 나온 함수를 quote의 개수만큼 곱해서 반내림해서 랜덤으로 나올 수 있게 해주고
quote와 author의 text를 todaysQuote에서 랜덤으로 나온 quote와 author로 바꾸기!
랜덤 배경 보여주기

createElement로 img 태그 추가해서 사용하기
참고로 무료 배경이미지는 unsplash에서 굉장히 좋게 제공해주고 있다(프로필 등 이미지 필요할 때 매일 쓰는 사이트...☆)
https://blog.voidmainvoid.net/55
이분이 굉장히 잘 알려주고 계시니까 참고하면 좋을 듯
나는 그냥

요렇게 기본으로 했다... 후... 절대 귀찮은거 아니구,,,,,,,,,
사실 노마드코더에서는 명언처럼 랜덤으로 하는 코드로 가고 있지만
예에쁜 고화질 사진을 일일이 저장해서 넣기 귀...아니 효율이 떨어지기 때무눼 (ㅎ..ㅎ.)
이미 랜덤 쓰는 거 명언에서 연습했으니 이건 아는 api로..!!
*중요한 거는*
document.createElement를 했다고 다 만들어진게 아니다
그냥 저렇게만 해놓으면 우리가 만든 img 태그를 공중을 떠다니고 있는거나 마찬가지다
우리가 만든 img태그를 document의 body에 child로 append 할 것이다 라는 코드를 꼭꼮ㄲ 작성해줘야 한다!