document - 브라우저에 이미 존재하는 object
document 인터페이스는
- 브라우저가 불러온 웹 페이지를 나타내고
- 페이지 콘텐츠(DOM 트리)의 진입점 역할을 수행한다.
- DOM 트리는 <body>와 <table>및 여러 다른 요소를 포함한다.
- 페이지의 URL을 얻거나 문서에 새로운 요소를 생성하는 등의 기능을 전역적으로 제공한다.
console.dir >

javascript 에서 html을 읽어옴



파일에서 써도 똑같음
javascript에서 html을 읽어올 수 있고 조작할 수 있다
document로!
autofocus 를 html 태그에 써주면 true로 바꿀 수 있고
javscript에서 html 태그의 class로 조작할 수 있다

innerText와 textContent 차이

뽀인튜
element를 찾기만 하면 innerText도 바꿀 수 있고 id와 className도 가져올 수 있다.
document에서 element를 가져오고 변경!
---------

id가 아니라 className 으로 가져오는 방법

tag name으로도 가져올 수 있다 > 중복이면 배열로 여러개를 가져와버림
특정 태그만 가져오고 싶을 땐

class='hello' 안에 있는 h1 태그 가져오기
굉장히 굉장히 많이 쓰임
여러개가 있으면 첫 번쨰 하나만 가져옴!!
여러개 가져오고 싶으면 querySelectorAll

이런 식으로 사용도 가능
----------

event 추가하기

onClick과 addEventListener 에서 왜 addEventListener를 쓰는지
title에 click 이벤트가 발생하면 handleTitleClick을 실행시킨다
인자로 넘겨주는 handleTitleClick에 ()를 안붙이는게 굉장히 중요!!!
우리가 바로 실행하는게 아니라 click이 발생하면 실행할 거기 때문에

color 변경도 가능 > 나중에 더 자세히
---------
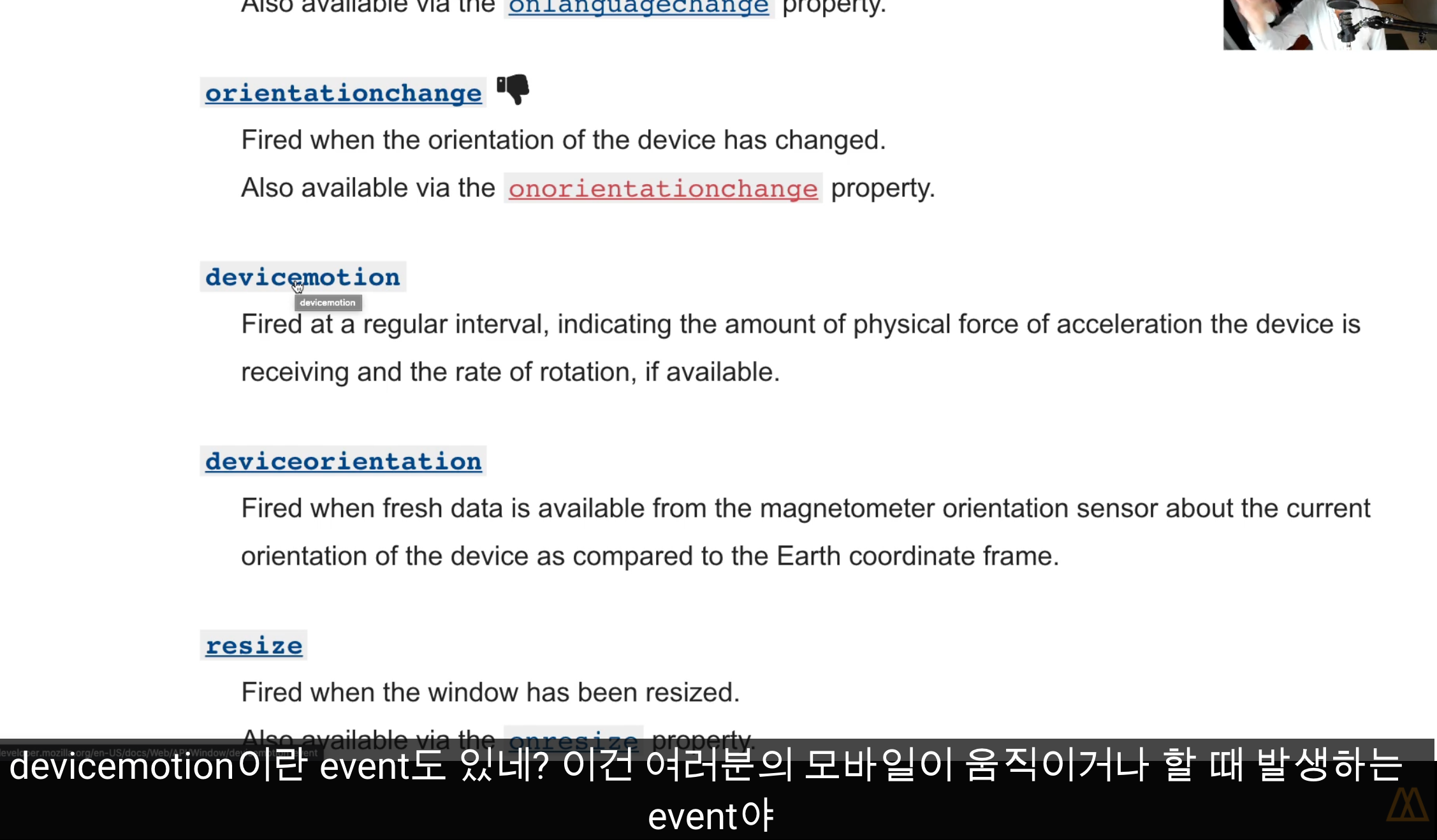
어떤 event가 있는지 찾는 가장 좋은 방법

구글 mdn에 검색

mdn 찾아보기 귀찮으면
console.dir()

on이 붙은게 가능한 event listener
>> 사용할 때는 onabort가 아니라 abort로 사용

mouse event 들도 많이 있다.

mouseenter는 마우스를 올렸을 때
mouseleave는 마우스가 떠났을 때!
mouseover 아니었낭...?
https://www.google.com/search?q=mouseover+mouseenter&oq=mouseover+&sourceid=chrome&ie=UTF-8
mouseover mouseenter - Google 검색
Though they operate the same way, however, the mouseenter event only triggers when the mouse pointer enters the ...
www.google.com
mouseover와 mouseenter 의 차이가 뭔지 정리해보자
--------
window >> 우리가 보고 있는 바로 그 window
event listen 방법
1. addEventListener()
2. oneventname
ex) addEventListener('click') == .onClick()
노마드코더 개인적으로는 addEventListner를 더 선호하신다고...

window event 중 devicemotion이란 것도 있음

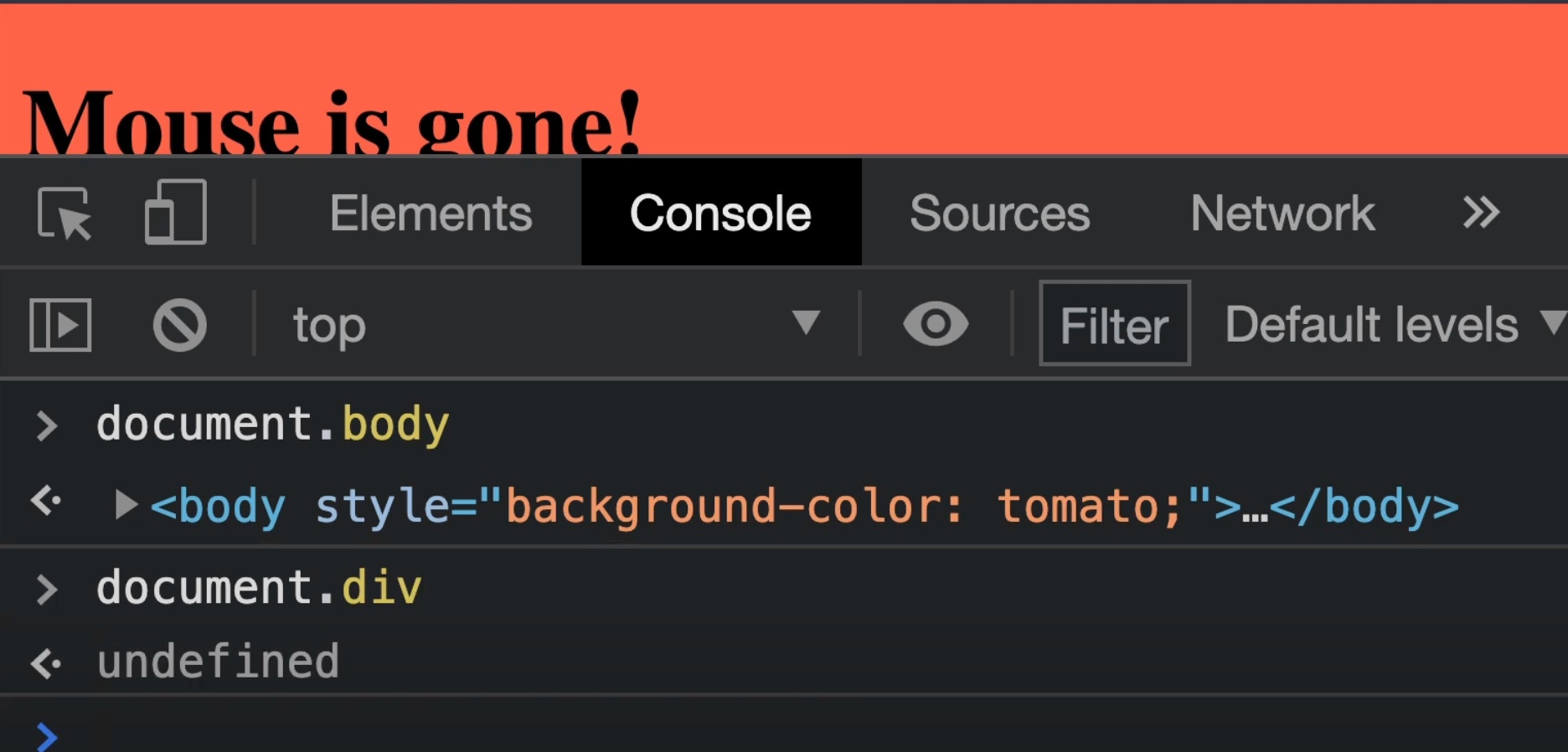
window는 resize를 할 수 있음

resize를 해서 background color 를 tomato로 바꿨고 body를 찍어보면 style태그에 background color tomato가 들어가 있다
> document.body는 가능하지만 document.div는 사용할 수 없다 (querySelector로...!)


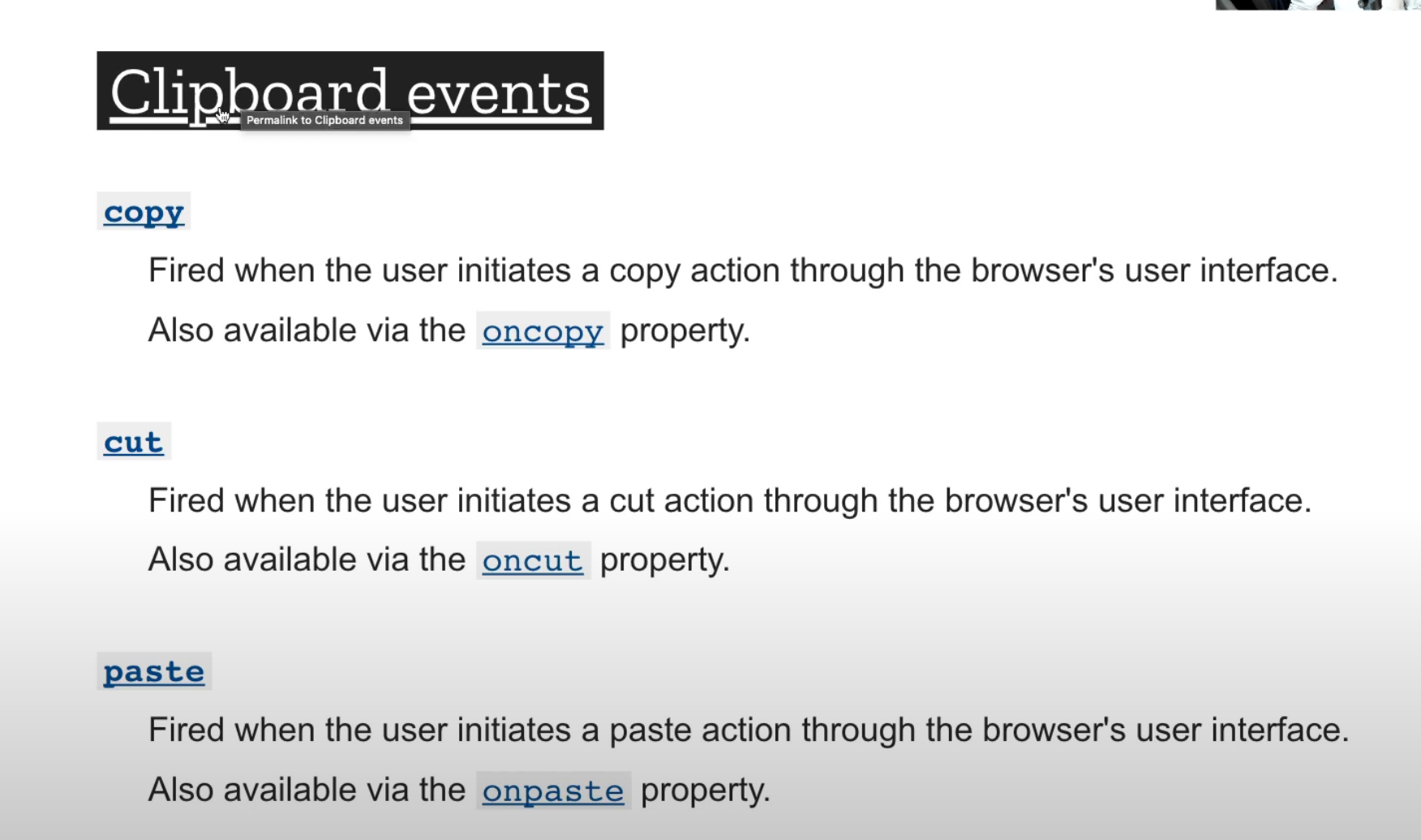
클립보드 이벤트도 있다...짱신기이이이이잉잉
------
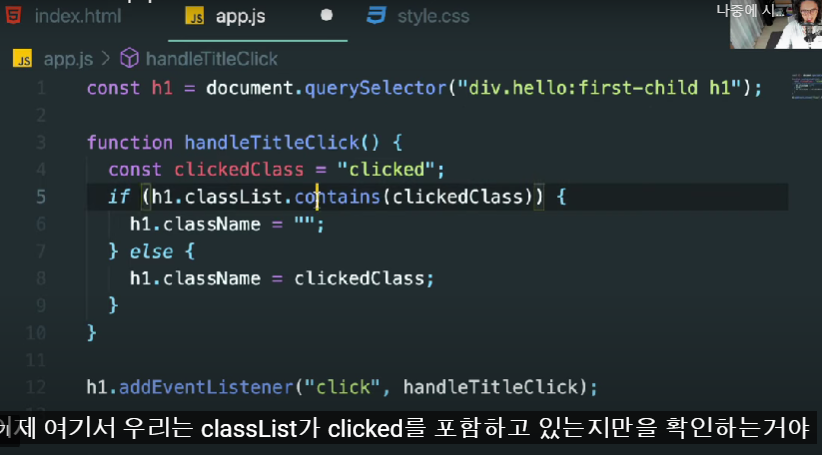
className 과 classList 차이
> className은 아예 원래 클래스를 바꿔버림

예를 들어 className은 clicked로 바꾸거나 없애거나 할 수 있고
원래 h1이 font 였다면 click 이후에는 clicked 이거나 클래스가 없거나 이렇게만 가능
하지만 classList는 기존 font라는 클래스명은 놔두고
clicked를 포함하냐 안하냐로 확인할 수 있음

이렇게 clicked일 때는 remove로 지워주고 clicked가 없을 때는 add로 추가해줄 수 있음
> toggle을 쓰면 이런 과정을 할 필요가 없다

toggle을 사용해서 위와 같은 결과를 낸 코드!