몇 달만에 돌아온,,, 2강 보기,,,,
Layout 이용해보기!
components 폴더 안에 Layout.js 만들기

children prop은 react가 제공하는 prop인데
하나의 component를 또 다른 component 안에 넣을 때 쓸 수 있다.
_app.js에 넣었던 Nav를 삭제하고


이렇게 Component를 Layout 으로 감싸주기!
이제 레이아웃 파일에 뭔가를 넣으면 _app의 component에서 렌더링 돼서 나옴!
title 부분들을 바꿀건데 nextjs 에선 내장되어있는 Head를 사용하면 됨

리액트로 했으면 react helmet 같은 걸 새로 설치해서 넣어줘야 함
(지금 버전에서도 그런가..? >> 그런 듯,, document를 사용해서 title을 바꾸거나 helmet을 쓰고 있당)
이게 next js에서 한 번에 돼서 좋은 점은 next js에 내장되어 있기 때문에 에러같은 게 없지만
react-helmet처럼 설치해야되면 우리 프로젝트 외에서 여러 문제들이 날 수 있다.
> next js의 장점 중 하나

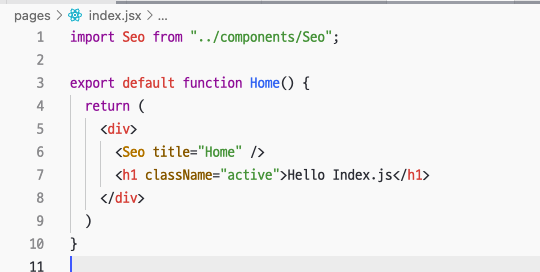
component 폴더에 seo 파일 하나 만들어서 이렇게 넣어주면
파일마다 일일이 title을 지정하지 않아도 된다!
이제 title을 다르게 할 파일들에 가서

Seo를 불러오고 title props에 해당 하는 타이틀명을 주면 된다.



잘 된다!!
'Study > Next.js' 카테고리의 다른 글
| [TIL] 노마드코더 nextJS - 4 / API key 숨기기 / redirect, rewrite / nextjs mask (0) | 2022.11.30 |
|---|---|
| [TIL] 노마드코더 nextJS - 3 / Invalid <Link> with <a> child 에러 / title error (1) | 2022.11.29 |
| [Next.js / TypeScript] next js 를 typescript로 시작하기 - 2 (0) | 2022.09.29 |
| [next.js / typescript] next js 를 typescript로 시작하기/이력서 제출용 개인 홈페이지 만들기 - 1 (1) | 2022.09.29 |
| [TIL] 노마드코더 nextJS - 1 (0) | 2022.07.20 |