조건문
- 조건에 따라 실행 하거나 실행하지 않는
1. if문
if (조건식)
동작문
// 동작문이 많을 때는 {} 중괄호로 감싸준다
if (조건식) {
동작문1
동작문2
동작문3
}
if (조건식) {
조건식이 true일 때 실행
} else {
조건식이 false일 때 실행
}
if(조건식){
true일 때 실행
}else if(다른 조건){
다른 조건이 있을 때
다른 조건이 true일 때 실행
}else{
모두 false일 때 실행
}

80 > score >= 70 이런 식이 지원이 안됨..
무조건 &&그리고를 써줘야 실행.. (안타깝)
if는 중첩도 가능!
if안에 if를 쓰면 두 조건 다 충족해야 실행.
2. switch문
switch (조건식) {
case 비교조건식 :
동작문;
}
- 조건식 두 개가 사용 됨
- switch 옆 소괄호 조건식의 값이 case 의 비교 조건식 값과 일치(===)하면 해당 동작문 실행
- 보통 조건식에 변수, 비교 조건식에는 변수와 비교할 값을 넣는다

if문의 else if 처럼 여러 방향으로 분기할 수도 있다
> case를 여러 번 사용하면 된다

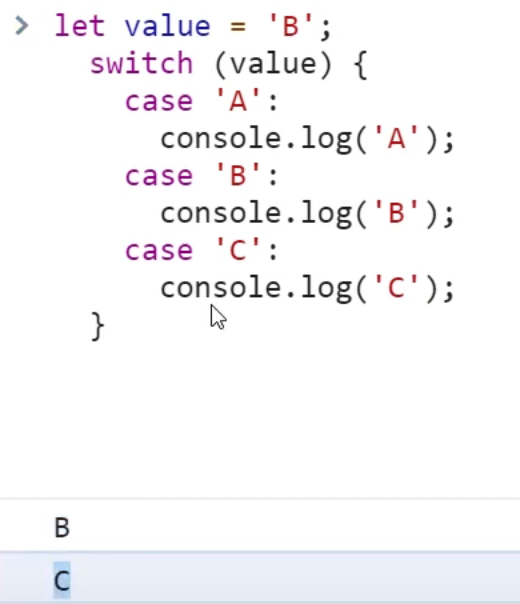
B에 걸리면 B만 실행이 아니라 B C 다 실행됨
만약 딱 하나만 실행 시키고 싶다면

이렇게 breack 를 써주면 된다
다 일치하지 않을 때는 default를 써주면 된다!!
default에는 break를 붙이지 않아도 된다 > 마지막 case라 다음에 실행될게 없기 때문에
if의 else와 비슷하지만 else는 if나 else if 뒤에만 오지만 default는 어디든 위치할 수 있다
조건부 연산자 (삼항 연산자)
... 사실 이때까지 if문으로 다 쓸 수 있으니까 필요 없겠찌이? 했던 것들인데
리액트에서 이 삼항 연산자를 써야해서.. 이제라도 머리에 꼭꼭 넣어본다
조건식 ? true일 때 실행되는 식 : false일 때 실행되는 식
- 물음표와 콜론이 세트
- 조건부 연산자는 문이 아니라 식이기 때문에 결과값이 나온다
- 조건에 따라 달라지는 값을 변수에 대입하기 위해 많이 사용

이런 식으로 참이면 변수 value의 값이 참입니다 / 거짓이면 변수 value의 값이 거짓입니다 대입

if문으로 다섯 줄이 쓰일 코드를 조건부 연산자로 한 줄에 정리가 가능하다 (와우)

이렇게 삼항 연산자가 중첩될 때는 상당히 헷갈린다 그럴 땐

이렇게 괄호를 쳐서 구분해줄 수 있다.

이런 식으로 동작하는 거

이렇게 나눠서 써줄 수 있음

아까랑 좀 다르게 이번엔 참일 때는 앞에 하나, 뒤에 전체가 거짓일 때 동작!