자료형
자바스크립트에 존재하는 값(value)들
값(value)은 프로그램이 조작할 수 있는 데이터를 의미한다.
값에는 여러 종류가 있고 이런 값의 종류를 자료형(data type)이라고 한다.
1. 문자열(string)
- 따옴표로 감싸야 한다. (따옴표, 큰따옴표, 백틱)
'' "" ₩₩
- 연산자 가능, 하지만 +말고는 NaN이 나온다.
2. 숫자(number)
- 따옴표 없이.
- NaN은 넘버로 나오지만 Not a Number라는 뜻.
숫자가 아니지만 타입은 숫자...!

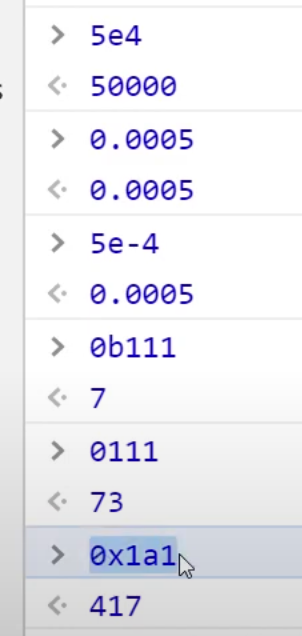
5e4는 0위에 숫자 4개 50000
5e-4는 0아래 숫자 4개 0.0005
이진법 8진법 16진법

문자 '124'에 숫자 5를 더하면 그냥 문자 '1245'가 됨
- 문자열과 다른 자료형을 더하면 다른 자료형이 문자열로 바뀐 후 더해짐
- 이렇게 자료형이 바뀌는 현상이나 바꾸는 행위를 형 변환(type casting)이라고 한다.
parseInt() 숫자로 바꿔주거나 Number() 로 숫자로 만들어주기

3.14는 소수 하지만 parseInt는 정수로 바꿔는거! 이럴 땐

parseFloat을 쓰면 잘나옴. 아님 여기에도 Number로 써도 됨.
그럼 Number()가 가장 좋은게 아닐까?

이걸 보면 parseInt는 숫자인 3만 뽑아주지만 Number는 그냥 NaN 넘버가 아니라고 나옴

형 변환과 parseInt(), Number()에 관한 것인데
'3' + 0 은 '30'로 나오지만 '3' - 0 은 3으로 나옴 여기까지만 보면 저절로 parseInt를 해주는 것 같지만
'3월' - 1 은 또 NaN으로 나옴. 이걸 보면 문자열 - 숫자는 parseInt가 아닌 Number로 형 변환을 해주는 것을 알 수 있다.
-------
이렇듯, 완전 같은 기능을 하는 걸 두개나 만들진 않는다. 다른 점이 있다.
 이것처럼
이것처럼
-------

prompt() 를 입력하면 입력할 수 있는 팝업창이 나온다.
원래 prompt는 string인데 parseInt(prompt()) 이렇게 쓰면 number로 나온다.

이런 것도 가능하다. parseInt(111, 2)이렇게 하면 111을 2진법으로 해석해서 7을 내보내준다.

https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Remainder
나머지 (%) - JavaScript | MDN
나머지 연산자(%)는 왼쪽 피연산자를 오른쪽 피연산자로 나눴을 때의 나머지를 구합니다. 부호는 항상 왼쪽 피연산자의 부호를 따릅니다.
developer.mozilla.org
5/2 = 2.5 이렇게 나오지만 5%2 = 1로 나온다. %는 나머지 연산자로 저 경우 2로 나눈 나머지 값이 나온다.
참고로 ** 이것은 거듭제곱 연산자로 2 ** 3 이렇게 하면 2의 3승이라는 뜻으로 8이 나온다.

Infinity라는 것도 있다. 이것도 typeof 하면 number로 나온다.
알 수 없는 컴퓨터 세상............................
또 알 수 없는 컴퓨터 세상...
부동소수점 문제

이런 간단한 계산도 못한다.

간단한 해결법은 10을 곱해서 계산한 후 다시 10으로 나눠서 정수로 바꾼 다음 다시 실수로 바꾸기
3. 불린 (boolean), 불 값
컴퓨터는 1과 0밖에 모른다 > 1과 0은 참(true)과 거짓(false)에 대응된다.
영국의 수학자 조지 불(George Boole)에서 따온 이름이다.
- 문자열이 아니기 때문에 true false 그대로 쓴다.
- typeof 해보면 boolean으로 나온다.
 >= 왼쪽이 더 크거나 같다
>= 왼쪽이 더 크거나 같다

NaN 끼리 비교하면 != 빼고는 다 false로 나옴.

true가 1이 아니지만 1처럼 이렇게 취급돼서 true가 더 큰 걸로..
문자열끼리도 비교되고 특수문자끼리도 비교가 된다. 이렇게 charCodeAt을 해보면 나온당


이 경우엔 3을 숫자로 바꿔서 계산해서 문자3을 넣었어도 숫자3과 숫자5의 비교로 바뀌어서 true가 나옴.
....알 수 없는 컴퓨터 세상2
== === 차이

자료형이 다른 경우 형 변환을 한 후 비교하기 때문에 모두 true로 나옴.
자료형까지 같은 지... 를 비교하려면 == 이 아니라 === 을 써야한다.
값을 비교할 때 단순히 값 뿐만 아니라 자료형까지도!! 같은 지를 비교해준다.

이렇게 나온다
마찬가지로 같지 않다도 != 이게 아니라 !== 이렇게 써주면 된다.
-----
논리 연산자
&& - 그리고 (모두 true 모두 false)
|| - 또는 (여러 개 중 하나만 true false 여도 됨)
! - 반대로 만들어 주는 것. 예를 들어 !a a가 true면 !a 는 false 가 되는 식.()

불 값이 이렇게 !! 두개 나오는 건 형 변환!
false 값만 외워두기, 이 false 빼고 나머지는 다 true
false는 당연히 fasle, 빈 문자도 false, 0도 false, NaN도 false

이 6개는 꼭 외워두기 false, '', 0, NaN, undefined, null